Для начала определимся, зачем нужна уникальная шапка. Блог, для лучшей узнаваемости, должен отличаться чем-то от других. Если у вас блог на бесплатной платформе Blogger, то сделать свой, индивидуальный дизайн блога довольно проблематично, если вы не обладаете специальными знаниями. А вот шапку блога можно сделать уникальной. Сейчас я расскажу, в частности, о том, как создать уникальную шапку сайта для блога на Blogspot в Photoshop или на любом другом блоге и сайте, которая сделает его отличным от других (как известно, на блогспоте это проблематично). Для начала посмотрим, как именно вставляется шапка блога в Blogspot.
Вставка шапки блога Blogspot
- В админке блога в меню справа кликаем Дизайн. Находим гаджет, в котором обычно находится название блога. У меня это выглядит так (гаджет выделен синей рамкой):
- Кликаем “Изменить” — и в появившемся меню пишем название вашего блога на Blogspot. Поле “Описание блога” можно оставить пустым или написать что-то — всё зависит от вашей задумки.
- Загружаем картинку, соответствующую размеру блока, в котором будет помещена шапка. В противном случае изображение будет либо обрезано, либо искажено. Если не хотите никакого изображения, то оставьте это поле также пустым. Лично я узнавала размер следующим образом.
- Выбираем «Место размещения» «После названия и описания». Так заголовок блога на Blogspot будет лежать на нашей картинке. Затем узнаём ширину будущей картинки для шапки, чтобы она появилась в блоге без искажений и встала на всю ширину.
- Если мы хотим изменить расположение заголовка на шапке, то опять зайдём в дизайнер шаблонов и на вкладке «Добавить CSS» добавим подобный код (поиграйте с количеством пикселей, чтобы выбрать наиболее удобное местоположение заголовка). В CSS есть множество других возможностей, например, вы можете изменять размер, шрифт, текстовые эффекты заголовка, но мы на этом не будем останавливаться: это тема отдельного разговора. Пока попробуйте сделать так, как на картинке — и посмотрите, что получится.
Текст кода: h1 {margin-left:270px; margin-top:50px;}
5. Жмём «Применить к блогу». Вот что получилось у меня:
Cоздание шапки блога в Photoshop
Далее переходим к созданию уникального изображения в Photoshop, для которого нам понадобится:
- Фоновое изображение, желательно такое, чтобы на нём название блога не меркло и не сливалось.
- Вспомогательные изображения на прозрачном фоне(птички, цветочки, зверушки — что угодно в зависимости от вашей тематики). Их может быть сколько угодно.
- Текст (необязательно).
Все эти элементы мы создадим в процессе разработки нашей шапки.
Старайтесь подбирать рисунки так, чтобы они гармонировали друг с другом и с общим оформлением блога на Blogspot. Можете использовать контраст: спокойное оформление блога – яркая шапка. Главное, чтобы цвета сочетались.
Итак, перейдём непосредственно к оформлению шапки блога на Blogspot в Photoshop.
- Открываем сам Photoshop. В меню вверху выбираем Файл->Открыть. Открываем наше фоновое изображение.
- Alt+Ctlr+I. Заполняем поля, выделенные синей рамкой на след. рисунке. Вместо сантиметров выбрать пиксели. Задаём ширину и высоту.
Вот наша будущая шапка приняла нужные размеры.
Слои в Фотошопе
Для начала ознакомимся с понятием слоёв в Photoshop. Помните аппликации в младших классах, когда вы сначала делали фон, потом вырезали фигурки, наклеивали их и получалась картина? Такой же принцип лежит в основе создания слоёв в Photoshop. Только здесь всё более удобно: их можно удалять, делать полупрозрачными, перетаскивать с одного места фона на другой, накладывать друг на друга и менять местами и т.д.
В случае с нашим фоном должно быть 2 слоя: нижний – прозрачный, чтобы, если мы захотим закруглить углы шапки, после обрезки острых углов был виден фон блога, а не белый фон. Даже если мы будем менять дизайн, эти обрезанные кусочки будут принимать цвет фона. Чтобы было понятнее, перейдём к примеру.
Итак, у нас есть фон. Откроем его в отдельном файле в Фотошопе.
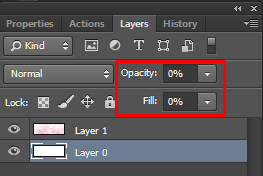
1. Меню Окно-> Слои. Справа внизу на панели инструментов появится окно с одним слоем:
Затем зажмём CTRL и кликнем по иконке слоя на панели слоёв. Наш фон должен выделиться пунктирной линией. Жмём CTRL+X, перемещаемся в созданный нами файл шапки с заданными размерами и нажимаем комбинацию CTRL+V. Если фон не встал по всей ширине, его можно подкорректировать, нажав CTRL+T.
Скругляем углы шапки
Дальше, если нужно, закруглим края. Для этого перейдём на нижний слой и сделаем его прозрачным.
Выберем инструмент «Прямоугольник со скруглёнными углами» слева на панели инструментов. Нарисуем его на всю ширину нашей шапки, не заходя за края. Цвет прямоугольника выберем любой, радиус скругления (вверху в настройках инструмента) — на ваше усмотрение, желательно без рамки. Я выбрала 20 пикселей.
Слой с прямоугольником появился над нашим фоном.
Теперь нужно перенести фон на передний план на панели слоёв. Для этого кликнем по среднему слою с фоном и, удерживая кнопку мыши нажатой, перетащим его наверх так, чтобы слой прямоугольника оказался под фоновым слоем.
Затем правой кнопкой мыши кликнем по верхнему слою и в выпадающем меню выберем «Создать обтравочную маску». Всё, возле слоя появится стрелочка, а углы станут скруглёнными. Кстати, с помощью обтравочной маски таким способом можно придать фону любую форму, используя разные фигуры фотошопа.
Можете сохранить результат, выбрав «сохранить как…» в формате psd, чтобы потом опять открыть файл для редактирования с сохранением всех слоёв. Для публикации сохранять нужно через «Сохранить для веб и устройств» в формате png-24, чтобы сохранилась прозрачность наших краёв. После сохранения можно посмотреть промежуточный результат, загрузив картинку в Blogger.
Вот как выглядит моя заготовка в блоге:
Помните, что всегда возможно изменить цвет заголовка (в блоггеге это делается в дизайнере шаблона — дополнительно — название блога) и его расположение (см. выше), а также придётся цвет фона колонтитула снова сделать прозрачным:
В следующем уроке Делаем шапку блога на blogger в photoshop: часть 2 мы научимся вырезать различные изображения и накладывать их на фон.

















А как сделать меняющиеся картинки в шапке?
Например как на этом сайте: sumochka.com
Здесь три картинки постоянно меняются…Может знаете? Буду благодарна за ссылочку на урок.
Ну это вроде не сложно главное вдумчиво читать.
Спасибо автору, но понятно одно — хочешь или нет, нужно осваивать фотошоп.
Спасибо 🙂